

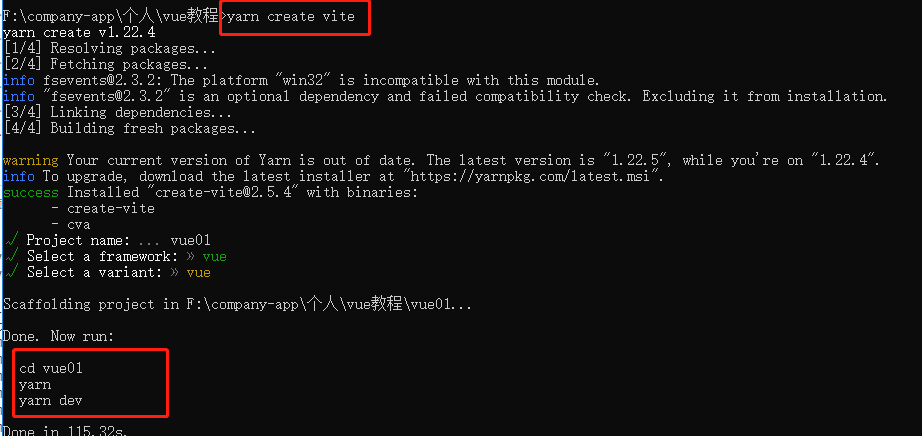
# npm 安装npm init vite@latest# yarn 安装yarn create vite# 快速安装vue模板项目yarn create vite my-vue-app --template vuenpm init vite@latest my-vue-app -- --template vue
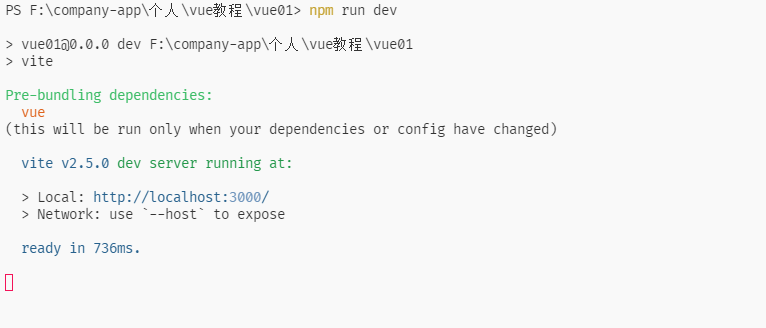
npm run dev# oryarn dev
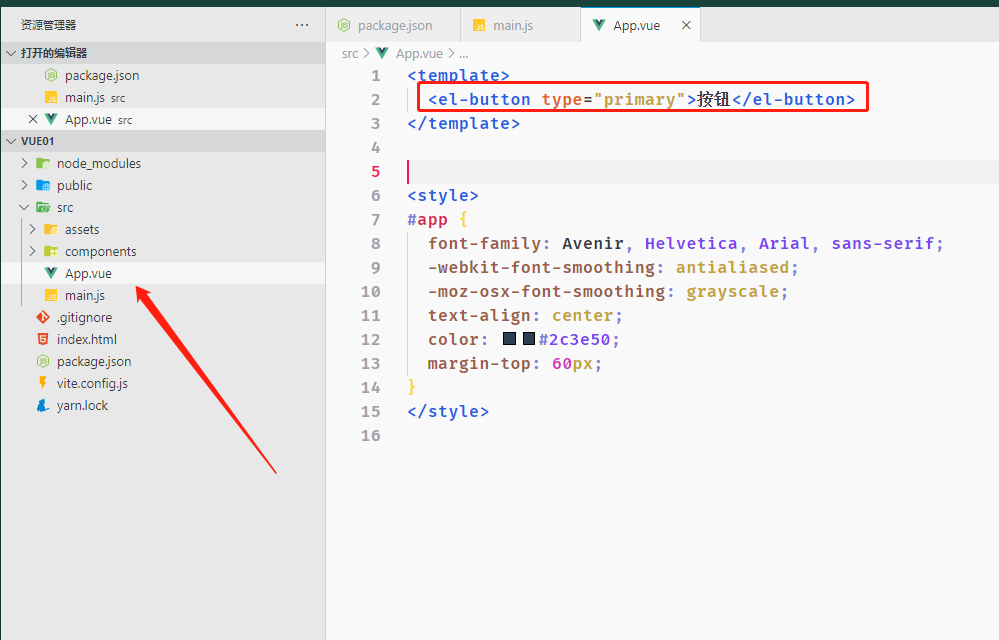
npminstall element-plus --savesrc/main.jsimport{ createApp}from'vue'import ElementPlusfrom'element-plus';import'element-plus/lib/theme-chalk/index.css';import Appfrom'./App.vue'const app=createApp(App) app.use(ElementPlus) app.mount('#app')
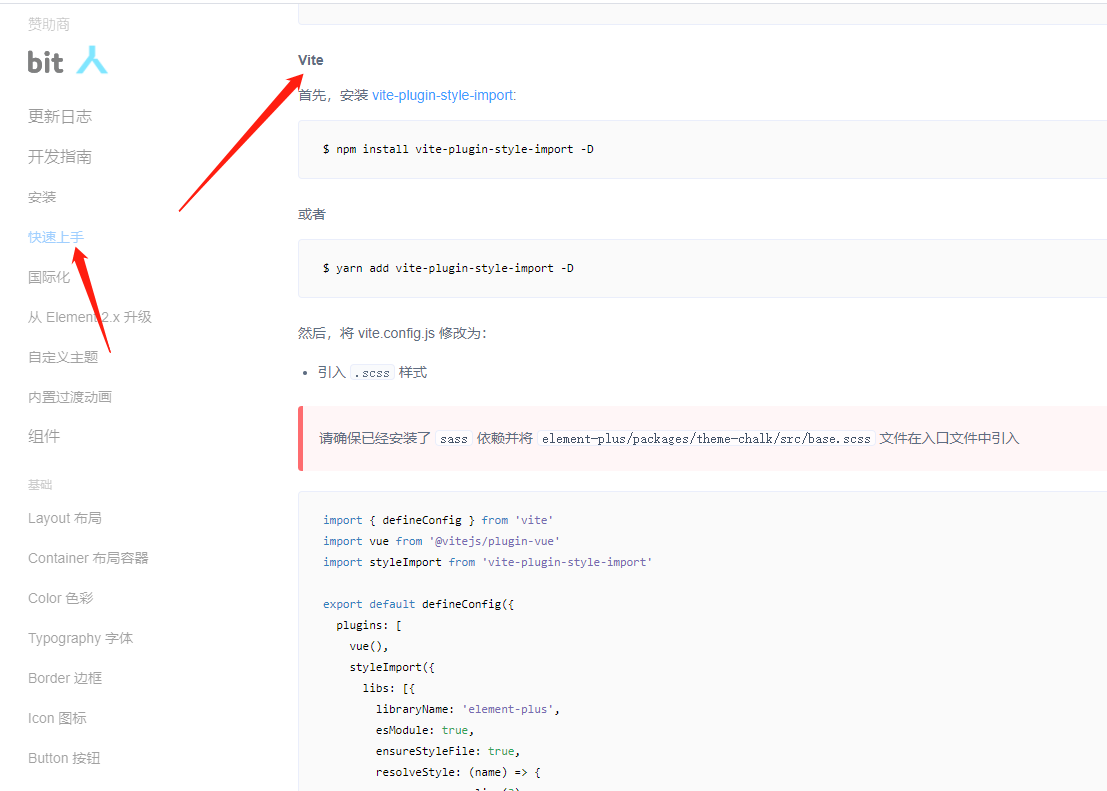
如果组件要按需引入的话可以参考文档介绍

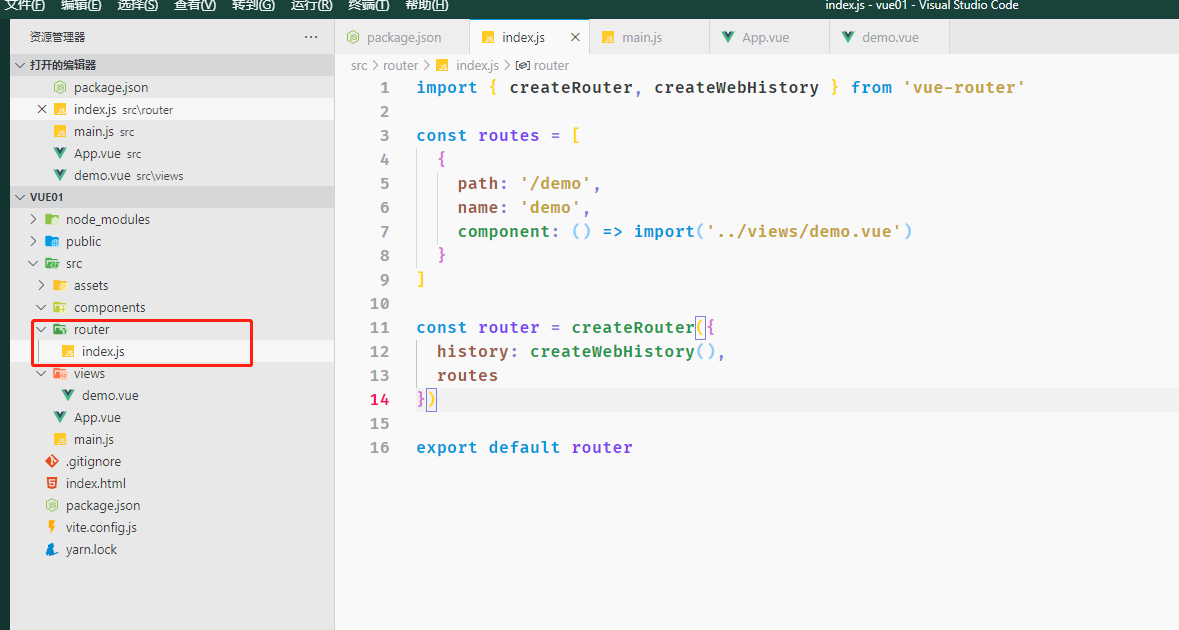
npminstall vue-router@4src/router/index.js文件
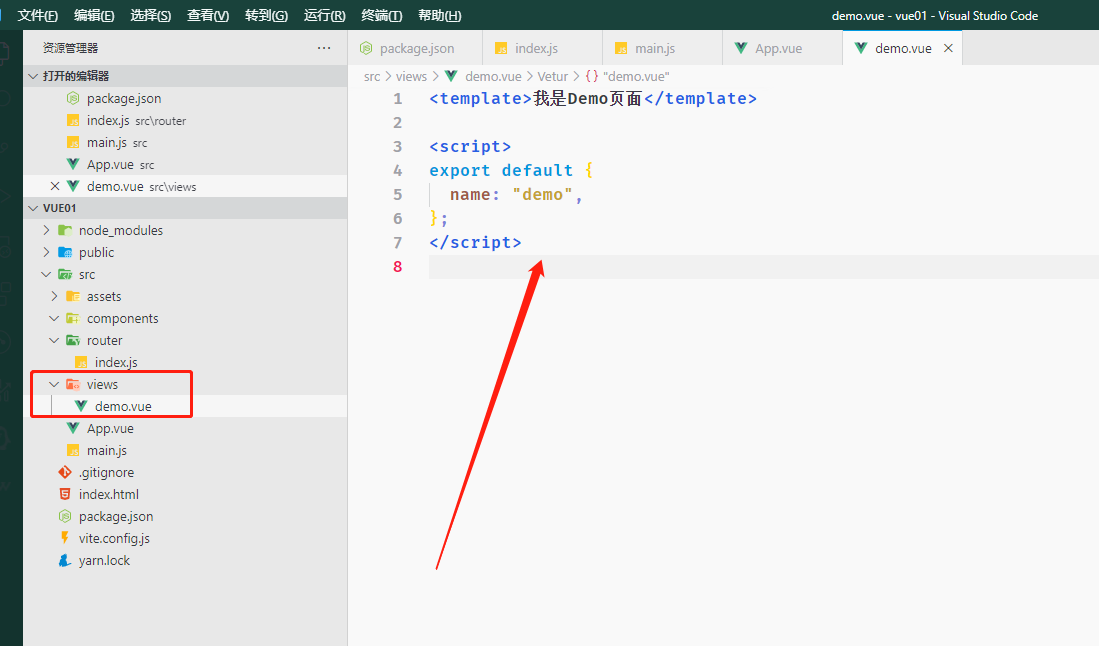
import{ createRouter, createWebHistory}from'vue-router'const routes=[{ path:'/demo', name:'demo',component:()=>import('../views/demo.vue')}]const router=createRouter({ history:createWebHistory(), routes})exportdefault routermain.jsimport{ createApp}from'vue'import ElementPlusfrom'element-plus';import'element-plus/lib/theme-chalk/index.css';// 引入路由配置import routerfrom'./router/index'import Appfrom'./App.vue'const app=createApp(App) app.use(ElementPlus)// 注册 app.use(router) app.mount('#app')App.vue添加路由视图<template> <el-button type="primary">按钮</el-button> <router-view></router-view> </template> <script> export default { name: 'app' } </script>src/views/demo.vue文件
经过以上的过程,访问http://localhost:3000/demo 就可以看到一下界面,表明我们的路由配置成功~

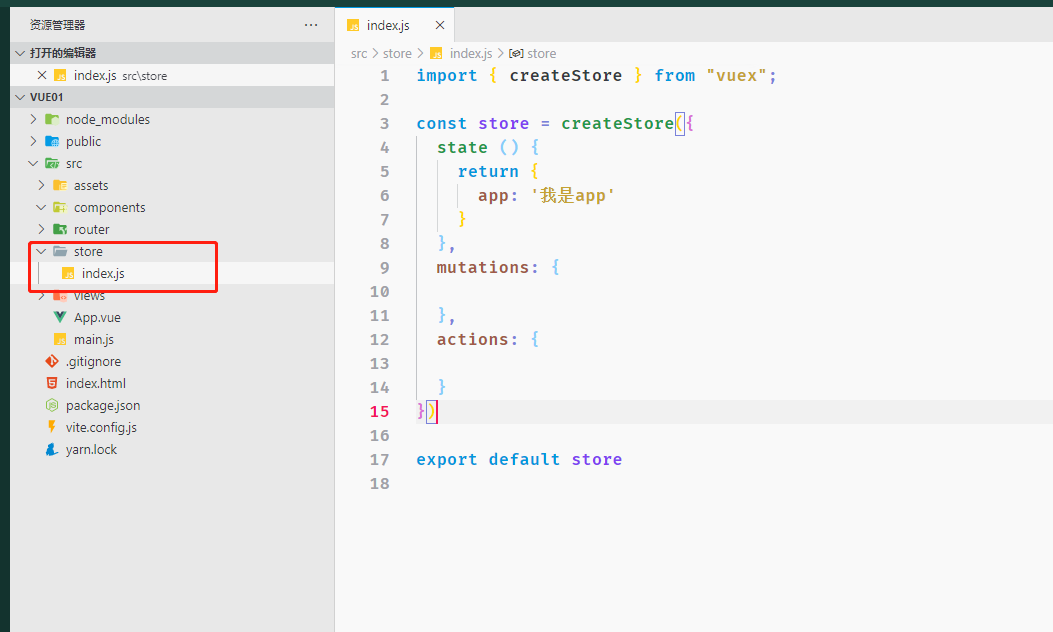
npminstall vuex@next --savesrc/store/index.js文件
import{ createStore}from"vuex";const store=createStore({state(){return{ app:'我是app'}}, mutations:{}, actions:{}})exportdefault storesrc/main.jsimport{ createApp}from'vue'import ElementPlusfrom'element-plus';import'element-plus/lib/theme-chalk/index.css';import routerfrom'./router/index'// 引入文件import storefrom'./store/index'import Appfrom'./App.vue'const app=createApp(App) app.use(ElementPlus) app.use(router)// 注册 app.use(store) app.mount('#app')App.vue中查看是否配置成功
能够成功打印测配置成功

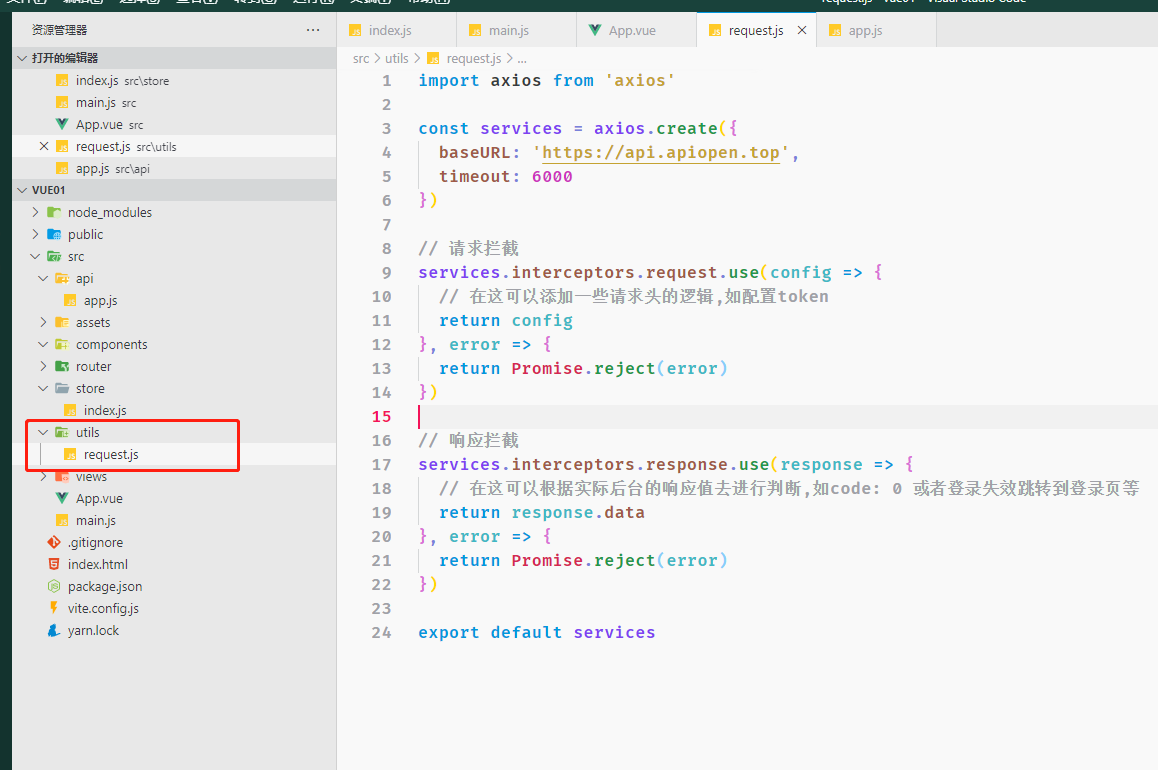
npminstall axios -Ssrc/utils/request.jsimport axiosfrom'axios'const services= axios.create({ baseURL:'https://api.apiopen.top', timeout:6000})// 请求拦截 services.interceptors.request.use(config=>{// 在这可以添加一些请求头的逻辑,如配置tokenreturn config},error=>{return Promise.reject(error)})// 响应拦截 services.interceptors.response.use(response=>{// 在这可以根据实际后台的响应值去进行判断,如code: 0 或者登录失效跳转到登录页等return response.data},error=>{return Promise.reject(error)})exportdefault services
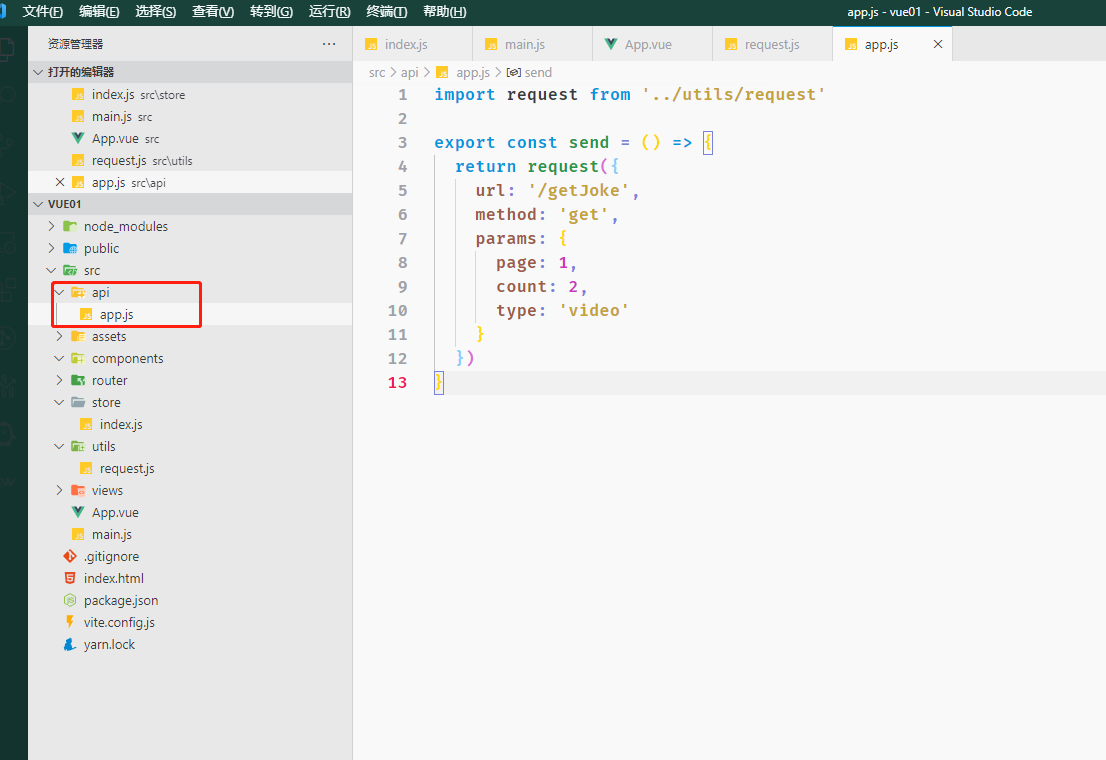
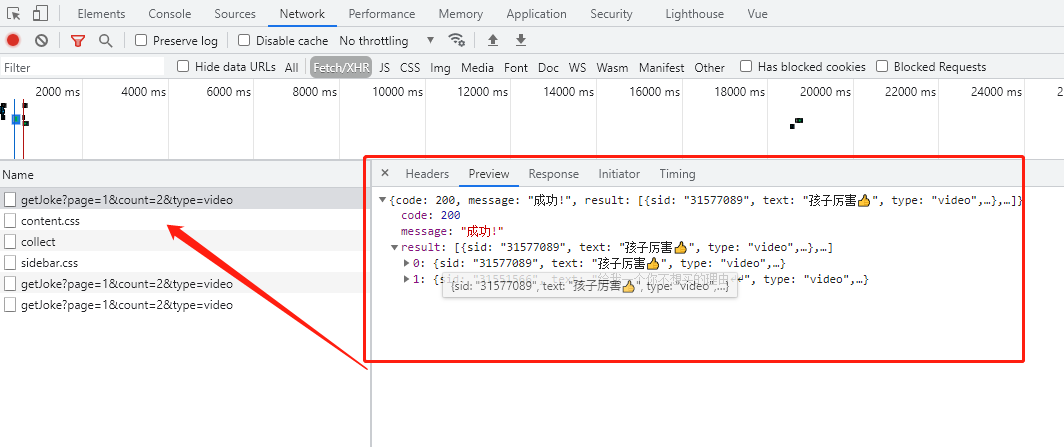
src/api/app.js配置气你跪求方法import requestfrom'../utils/request'exportconstsend=()=>{returnrequest({ url:'/getJoke', method:'get', params:{ page:1, count:2, type:'video'}})}
App.vue引入测试<template><el-button type="primary">按钮</el-button><router-view></router-view></template><script>// 引入请求方法import{ send}from"./api/app";exportdefault{ name:"app",asyncmounted(){ console.log("store>>>",this.$store.state.app);// 请求const res=awaitsend() console.log('res>>>', res)},};</script>
经过以上几步就可以搭建一个简单的vue工程化项目,但是实际开发当中肯定不能这么简单,比如别名的配置,这个时候就需要修改vite.config.js去进行别名的配置,还有路由权限的控制以及ui库sass变量的替换等等…
上一个:Eureka的配置项详解