

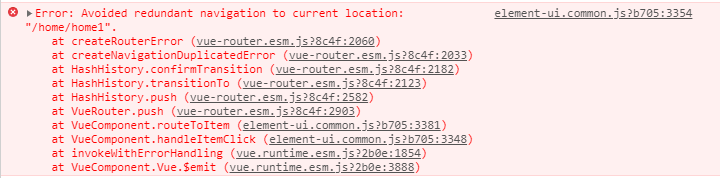
在使用Element-UI中的导航时,默认情况下如果重复点击某选项,会报错。

可以在router的配置文件中(router -> index.js)加上下面这句话,注意位置:
//router/index.js import Vue from 'vue' import Router from 'vue-router' ... const router = new Router({ ... }) // 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题 const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) } export default router